The Squirro Dashboard allows configuration of various data visualizations, based on the current Squirro project and data set.
The following widgets, each with its own visualization, are available to configure inside the Dashboard.
Table of Contents
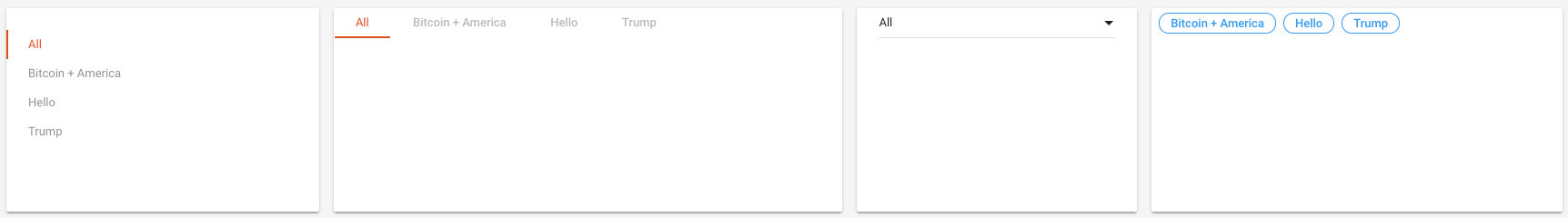
Bookmarks
- The Bookmarks widget is very often used as a navigational component.
- it can be used to display a list of predefined queries that can be applied to the Dashboard.
- It can also be controlled by dashboard store where user is required to define store key and for each bookmark, a key value. In this way, the key-value combination can be used to formulate the visibility condition for a layer.
- The Bookmark links can be displayed as Vertical tabs, Horizontal tabs, Dropdown list and Chips.
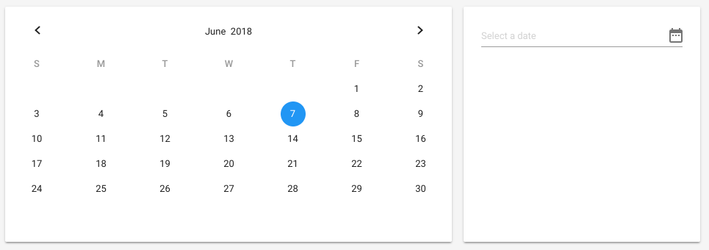
Calendar
- Calendar can be used to select individual days with a calendar interface.
- The widget is responsive in nature. When not enough space is available to display the calendar component, the widget automatically switches to a calendar dropdown mode.
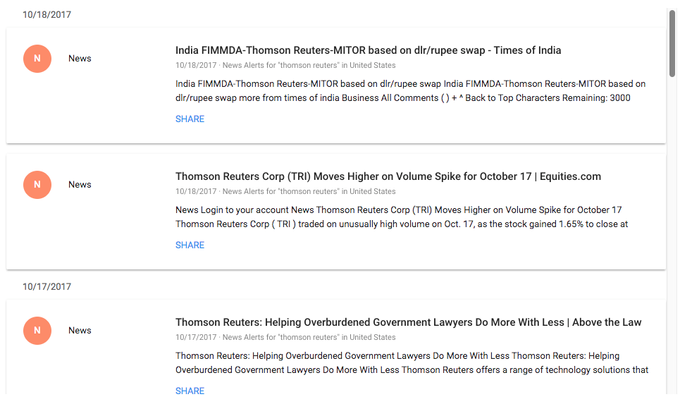
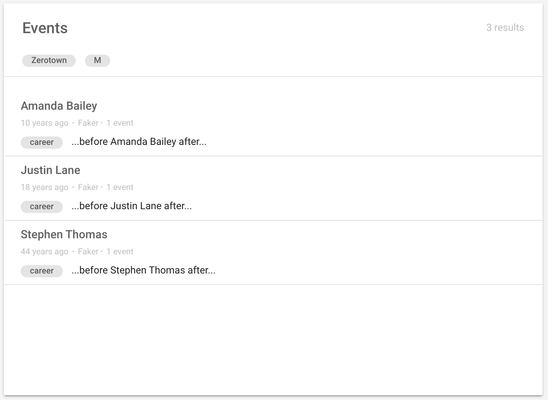
Cards
- The Cards widget shows the list of items packed inside the cards.
- Additionally, it can be configured to visualise the source type, to group items by date and can have a button to share the item link via email.
- The whole card area is clickable; when clicked, the card expands to show the full item, with body and keywords.
Entities
The Entities dropdown can be used in conjunction with the Recommendations and Entities List widgets to explore recommendations and items.
Entities List
The Entities List show items related to recommendations using entities.
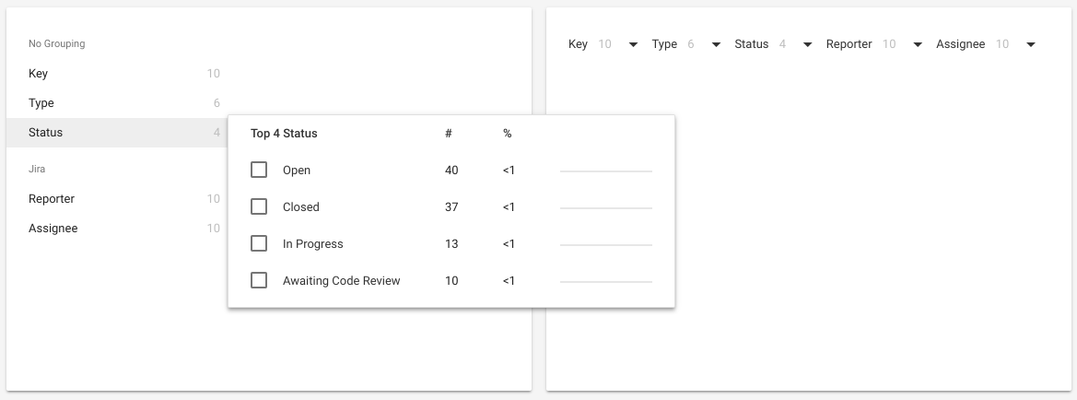
Facets List
- The Facet List widget can be configured to display all contributing facets in the project or combination of desired facets.
- Hovering over the facet field displays the distribution of actual facet values, sorted by top 10 values.
- Clicking on an individual value filters the result list. Multi-selection of values is supported as well by pressing the modifier key, Cmd for Apple Macs, Ctrl for Microsoft Windows systems.
- The widget can be displayed as a list and as dropdown buttons.
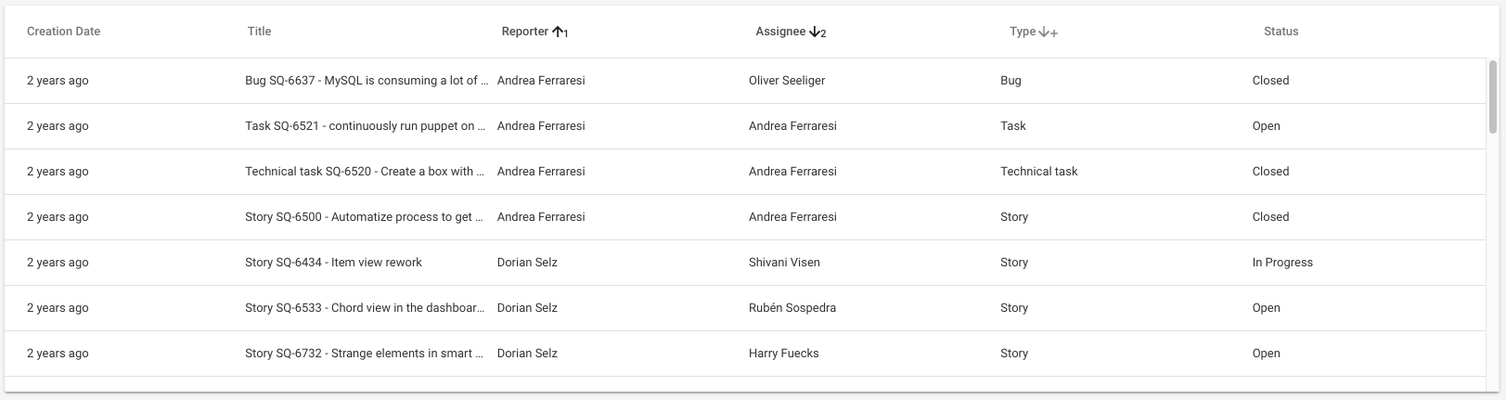
Facets Table
- The Facet Table widget is used to display values of specific facets for every document in the result list.
- It allows displaying additional fields like title, body and creation date in the columns.
- Column width can be re-sized. The entire dashboard (and subsequently, the widget itself) can be sorted by any facet or multi-sorted by combination of facets.
- Clicking on a row display the item either in the side panel or in a modal window.
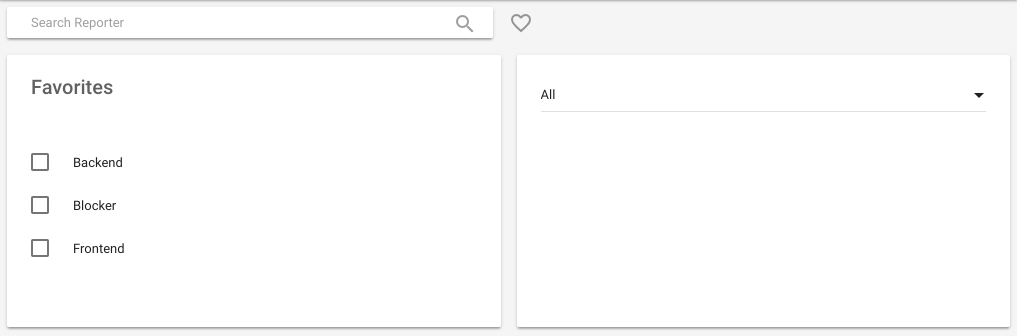
Favorites
- The Favorites widget can be used to display queries that have been marked as Favorites or for which an Alert has been defined.
- Clicking on the Favorite (heart) icon, marks the current query as Favorite. The heart icon can be displayed by enabling the searchbar widget to 'Show Favorite button'.
- The widget can be displayed as a list and as dropdown buttons.
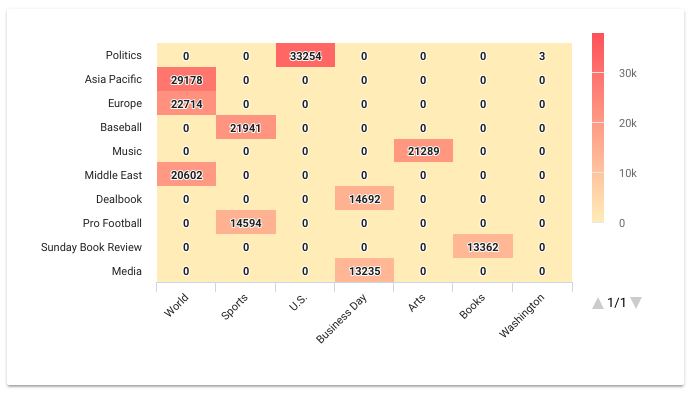
Heat Map
- The Heat Map is a convenient way to represent the aggregations between two facets present in the project. During the configuration, facets for both of the axis are chosen, as well as the maximum size of the resulting matrix (the actual heat map). The data generation first resolves top values for the first facet, then for each of the top values aggregates over the second chosen facet, determining the weight of the connection between both facets. The weight determined is then used to present the number of mentions of both facets in items, present at the same time.
- Clicking on a box in the heat map will drill down the current query to items which satisfy both facet value conditions as per the clicked box.
- Additionally, it is possible to specify both the starting and ending color point for the Heat Map gradient, the starting point being the color applied to lowest values (mention counts), the ending point being the color applied to highest values. Color for all intermediate values is determined automatically via interpolation.
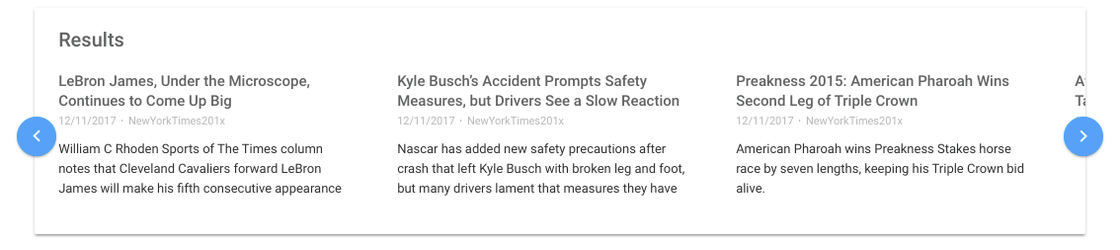
Horizontal Result List
- The Horizontal Result List lists the items In a horizontal list, with a left/right scroll buttons.
- Configuration is mostly same as the vertical Result List widget, i.e., supporting opening the item details in modal window, as well as query / smartfilter highlighting.
- The widget also shows the number of duplicated items for each item in the top-right corner, should such items exist and duplicates have not been disabled in the widget's configuration.
IFrame
- The IFrame widget allows embedding websites into the Squirro Dashboard. The configuration has one parameter only, the URL.
- In order to embed a website as an iFrame, it must itself support that via X-Frame-Options, aswell as being served via the same protocol as Squirro itself (http / https).
- The URL must be well formatted, including the protocol (eg. http://www.squirro.com).
- There are several parameters in the URL that one can use to extend the functionality. Using those optional parameters allows a limited channel of communication to be created between Squirro and the embedded webpage.
- %s - will be replaced by the current Dashboard query when resolving the URL.
- %ta - will be replaced by the beginning of the current Dashboard time range (time-after) (if one is defined).
- %tb - will be replaced by the end of the current Dashboard time range (time-before) (if one is defined).
- %u - will be replaced by the currently logged in user's name.
- %p - will be replaced by the current project's title.
- %d - will be replaced by the current (containing the IFrame widget) dashboard's title.
- %q[query_param] - will be replaced by the embedded dashboard's URL query param of the name query_param.
This is particularly useful in scenarios where the embedded dashboard gets injected some parameters from the outside environment.
By referencing them in the iFrame widget, it is possible to trickle them down to the referenced web endpoint.
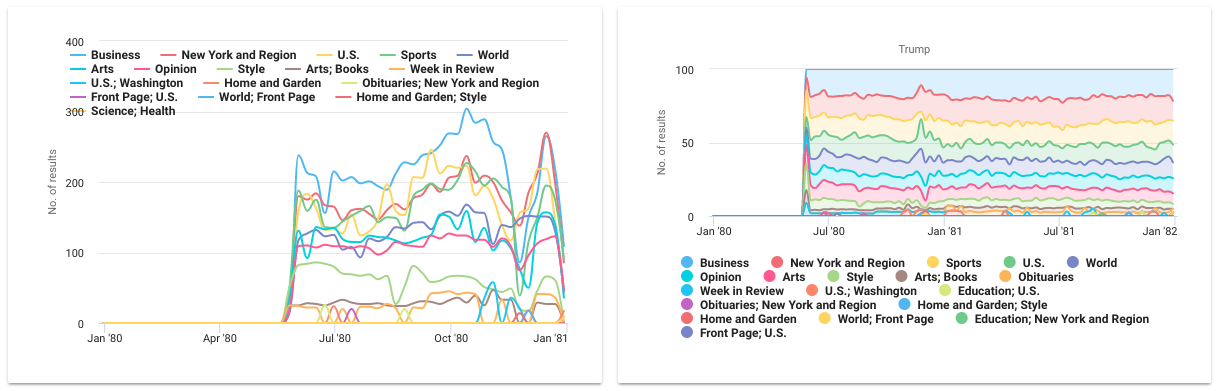
Line Chart
- The Line chart displays facet values of one facet in the form of a time based line chart.
- This is be particularly useful if the dataset contains dates in one of the facets.
- The only configuration required is to provide a facet to display on the chart.
Link
- The Link widget can be used to display a link to a url.
- Just like the bookmark widget, it can also be controlled by dashboard store where user is required to define store key and a key value. In this way, the key-value combination can be used to formulate the visibility condition for a layer.
Metric
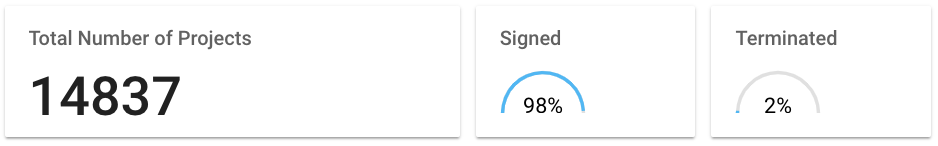
- Metrics widget can be used to display the count of a single metric to create high level summary of the dashboard. Example: No. of incidents reported.
- The widget needs to be configured by a 'Base Query', which is the query behind a particular metric.
- To see the percentage contribution of one metric over the other, both the 'Base Query' and the 'Sub Query' need to be defined. Example: Percentage of tickets closed out of total tickets.
- The percentage contribution is displayed using the percentage gauge variation of the widget.
Pie Chart
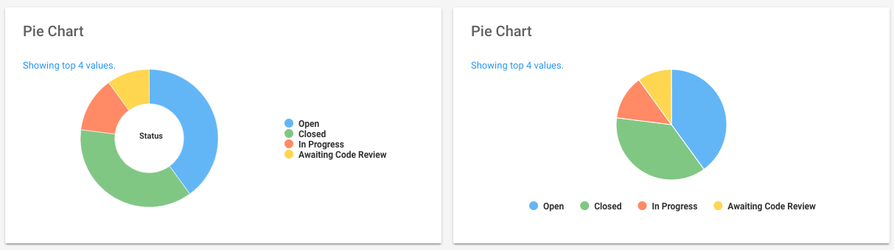
- The Pie Chart is used to display values of a specific facet in a classic pie or a donut format.
- The only configuration required is the facet, which values are populated on the chart.
- Chart legend can be enabled and can be positioned below or on the right of the chart.
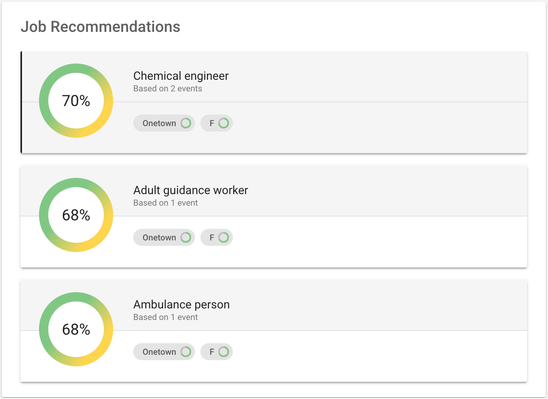
Recommendations
Use entities to create Recommendations.
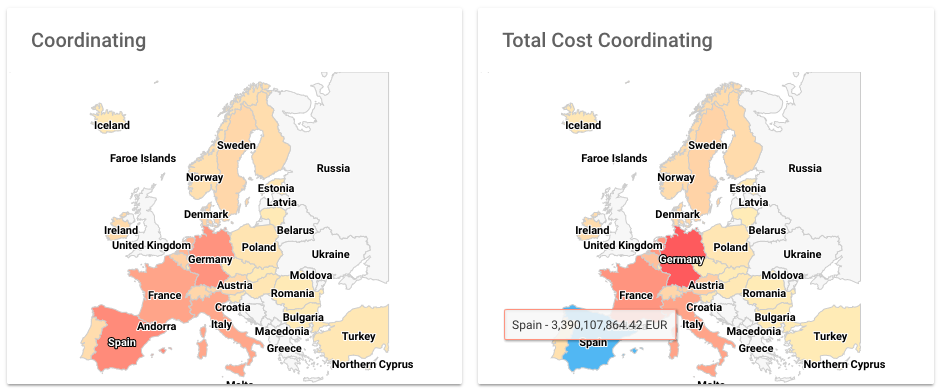
Region Map
The region map can be used for maop based data visulizations.
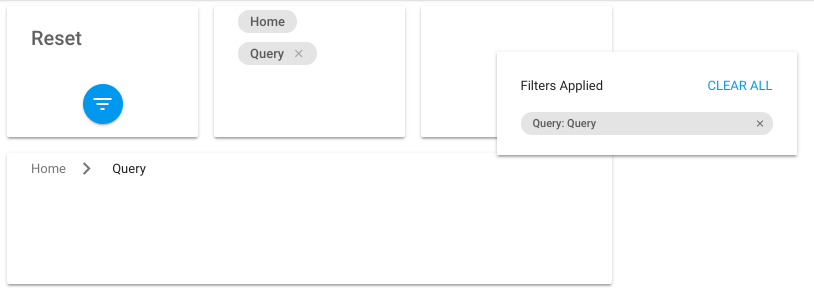
Reset
The Reset widget shows the list of filters currently applied to the dashboard and allows the user to clear them.
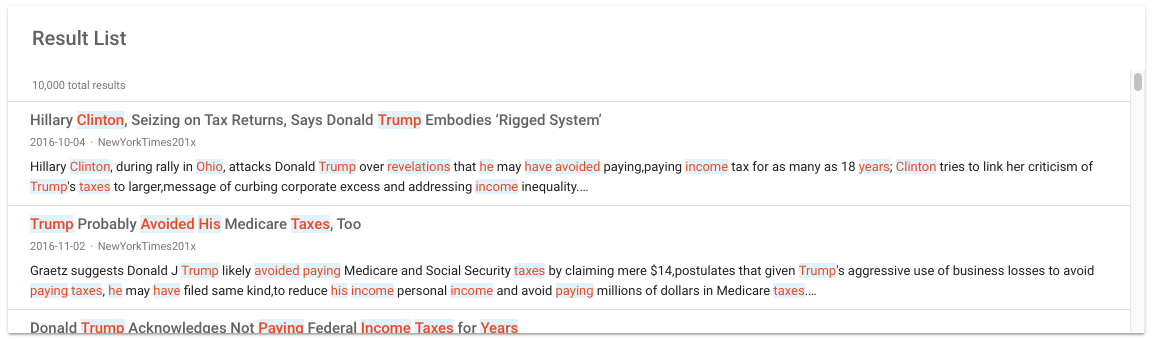
Result List
The Result List widget simply displays a list of results, as seen on the Search page. Clicking on a result will show its content in a pop-up window.
The widget works out of the box without any configuration, though it is possible to change quite a few features, including query/smartfilter highlighting, and the way items open on click (new window, modal window, with moving to the first matching pdf page in the case of a pdf document).
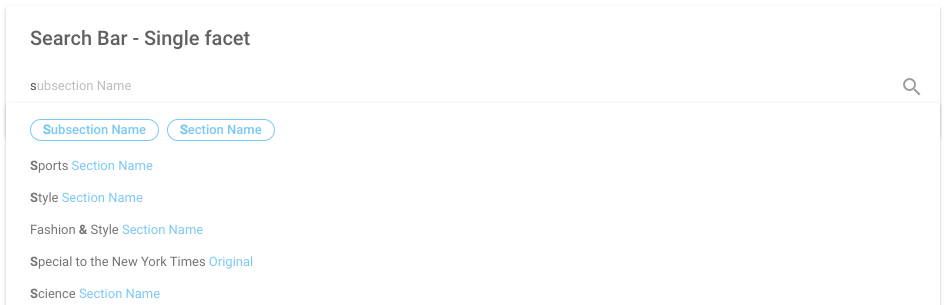
Search Bar
The Search Bar widget is essentially a Squirro Search box, with the exception that it's aimed at refining the current dashboard query, rather than fully controlling it.
Any query put into the widget will be combined with the current dashboard selection using an AND operator.
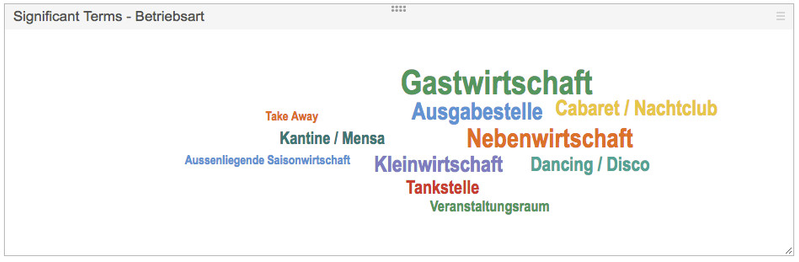
Significant Terms
The Significant Terms provides visual information about terms which are especially significant in a dataset, comparing to another dataset.
Significant Terms allow to reveal the uncommonly common. This means, that it shows which terms show a significant different value distribution in a foreground-dataset when compared to a background-dataset. This requires a certain amount of documents to work, the more terms there are in a facet, the more documents are needed to get a meaningful answer. In Squirro the background-dataset is what is defined in an unmodified dashboard. The foreground-dataset is constructed from the background-dataset and includes the current selection. If there is no selection, meaning that the foreground- and the background-dataset are equal, the term frequency is shown (except if the facet is body, title or summary where this operation is too costly).
Significant terms work very well on facets with few values, meaning if computed on a body, title or summary field, there are much more documents needed to get a significant term to show-up. One workaround for this restriction is to use phrase- or term detection and index those phrases/terms in a separate facet field. This has shown to improve the results vastly while also not requiring a lot of documents.
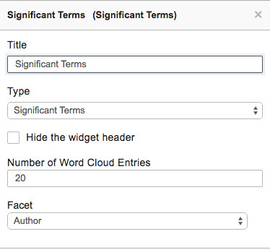
The Significant Terms configuration for facet content fields looks like the following:
When configuring over a special content field (body, title, summary), one is asked also to provide language and the maximum number of results returned.
The maximum number of results field affects performance, so exercise with caution when increasing the limit.
Smart Filters
The Smart Filters widget can be used to display the list of currently defined Smart Filters and apply them to the Dashboard.
Table
The Table widget displays the top keywords for a facet, in a list format, with the number of matches in analysed documents, as well as percentage based part of the set they represent.
To configure, provide a facet which values to display on the chart.
Text
The Text widget can be used to add static html text content to a Dashboard.
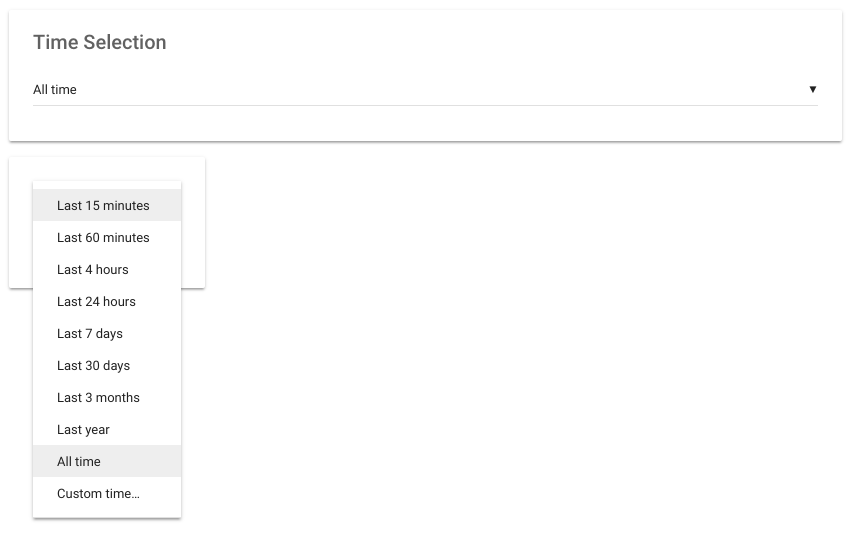
Time Selection
The Time Selection widget can be used to display a predefined set of time based queries. This can also be configured to be shown as a dropdown.
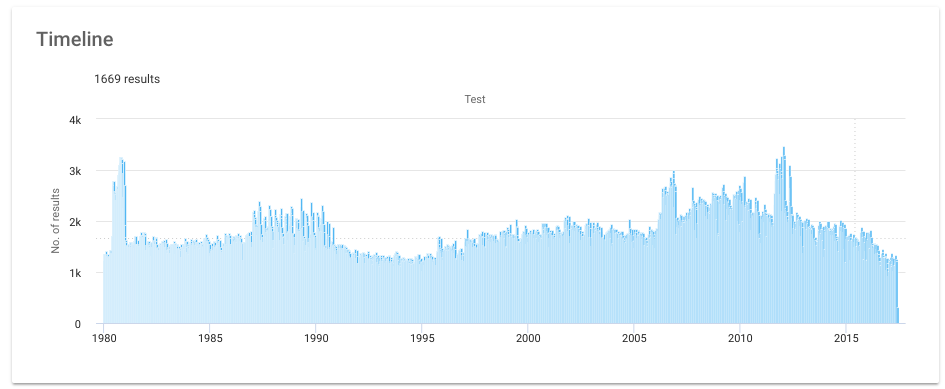
Timeline
Trend
The Trend widget is used as part of the Trend Detection to visualize the trend, anomalies and predictions for data in a project.
Trends
The Trends widget can be used to display the list of currently defined Trends.
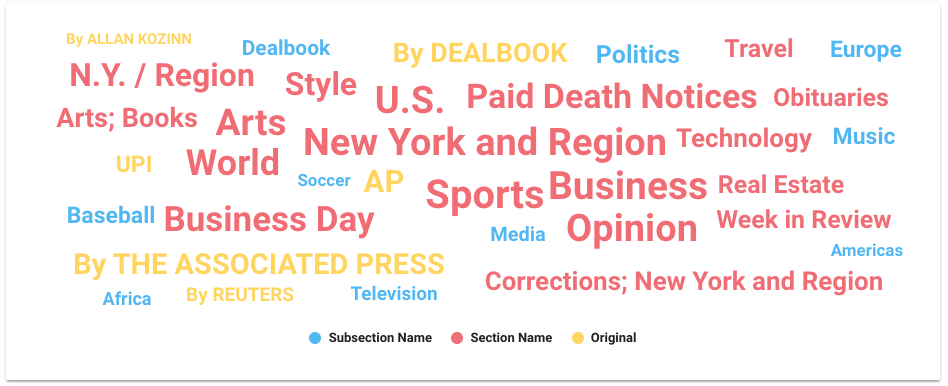
Word Cloud
The Word Cloud displays values of several (between 1 and 7) different facets at once.
Custom
New widgets can be created and made available using the Custom Widgets API.























.png?version=1&modificationDate=1418903584252&cacheVersion=1&api=v2&width=800&height=263)