This document explains how to install, configure and extend the Squirro Service Insights for ServiceNow application.
Table of Contents
Introduction
Squirro Service Insights for ServiceNow™ indexes data from your ServiceNow installation to provide a number of insights from that data. Out of the box, Squirro Service Insights provides the following functionality:
- Ticket level solution recommendation from past incidents and the knowledge base.
- Full text search across the most important tables from ServiceNow.
- Anomaly detection to understand quickly whether the incident volume is abnormally high.
- Incident overview with terminology tag cloud to understand what kind of incidents are being reported at the moment.
To achieve this, Squirro Service Insights installs the following components:
- A number of dashboard integrations using UI Pages and UI Macros.
- Configuration properties to connect ServiceNow with a Squirro installation.
On the Squirro side, the following components need to be set up:
- A Squirro cluster installation - either in cloud or on premise.
- Data connector for indexing ServiceNow data in Squirro.
Languages
The Squirro Service Insights for ServiceNow™ user interface is always in English. But but the data any language is supported and can be processed by Squirro.
Devices
Squirro Service Insights is optimised for desktop browsers and does not currently support mobile devices.
Installation
The Squirro Service Insights for ServiceNow application is installed from the ServiceNow app store.
Before you start, please ensure that the following prerequisites are met.
Prerequisites
Before setting up the Squirro Service Insights integration, you need access to a Squirro installation with a valid license.
Contact Squirro on support@squirro.com to start the process of setting this up.
Once installed, you will receive the following information from Squirro:
- Base URL of the Squirro installation
- Login email
- Login password
- Identifier of the Squirro project
- Dashboard ID for the ticket 360º view
- Dashboard ID for the power search
- Dashboard ID for the anomaly detection
- Squirro authentication secret
Installation
Follow this process to set up Squirro Service Insights for ServiceNow.
- Open the ServiceNow app store web site: https://store.servicenow.com/
- In the Search field enter Squirro.
- In the search results select the Squirro Service Insights application.
- On the application page, click the Get button.
- Enter your ServiceNow username and password and press Login.
- Follow the ServiceNow instructions to download and install the application into your ServiceNow instance.
Configuration
Properties
After following the Installation process, the menu Squirro is added to the ServiceNow navigation. Use the Properties screen to configure the Squirro Service Insights installation.
You should have received all of the properties that are requested in this form from Squirro. Please check the Prerequisites section if you do not have this information.
Users and Roles
Squirro Service Insights provides three different roles, that can be used for permissions.
| Role | Description | Setup Instructions |
|---|---|---|
| x_squir_si.indexer | Used for the user with which Squirro indexes the ServiceNow data. All users of Squirro Service Insights will be able to see all the data that this role has access to. | Create one ServiceNow user and assign this role to the user. That user will be used from the Squirro side to index the data. |
| x_squir_si.user | Can access the Squirro Service Insights application, both on an individual incidents as well as the global dashboards. | Assign to any users or groups that should be able to use Squirro Service Insights. |
| x_squir_si.admin | Can administer the Squirro Service Insights application by changing the properties. | Assign to any users or groups that should be able to administer Squirro Service Insights. |
UI Policy for Squirro Form
The 360º view on the Incident form is visible to all users by default. It is recommended to limit this to the role x_squir_si.user and x_squir_si.admin by creating a UI policy as follows:
- Navigate to System UI → UI Policies and create a new policy
Fill in the form as follows:
Table Incident Active Yes Short description Show Squirro section for Squirro users When to apply Conditions Leave empty - add no conditions Global Yes On load Yes Revert if false No Script Run scripts Yes Execute if true function onCondition() { var showSquirro = !g_form.isNewRecord() && (g_user.hasRole('x_squir_si.user') || g_user.hasRole('x_squir_si.admin')); g_form.setSectionDisplay('squirro', showSquirro); }Execute if false (Leave empty)
Configure Squirro Indexing
To index the data from ServiceNow to Squirro, configure the ServiceNow user which is used to connect to the ServiceNow web service.
- Log in to Squirro. Use the base URL, username and password that were provided by Squirro for this.
- Select the Data tab.
- You are now presented with the ServiceNow data source. Hover over the data source and on the right side click edit.
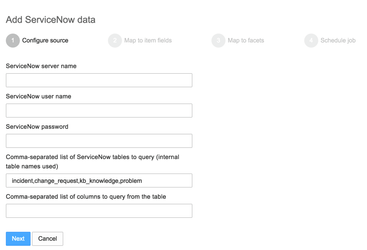
- The ServiceNow data connector configuration opens up:
- On the initial step (Configure source) enter the ServiceNow server name, and the user name and password of the indexer user. Do not change the other two values (table name and columns).
- Press Next. If an error message appears, it is because Squirro can not connect to ServiceNow with the provided configuration. In that case verify the server, user name and password again.
- Go through the process until the last screen by pressing Next. Do not make any changes to the values.
- On the last screen press Next to save the changes and index the data.
- Once complete, switch to the Search tab. Confirm that the data has been indexed.
Extension
Squirro Service Insights for ServiceNow comes preconfigured with a few components. This default can be extended to tailor the solution more to your individual needs. Specifically two extensions are common:
- Change the visualisations. Either by changing the default Squirro dashboards or even by adding completely new dashboards.
- Change the data connection. Squirro can be customised to take into account additional ServiceNow table customisations that have been done. Squirro can also connect to other data sources outside of ServiceNow.
Changing Dashboards
To modify an existing dashboard, follow this process:
- Log in to Squirro. Use the base URL, username and password that were provided by Squirro for this.
- Select the Dashboard tab.
- Select the dashboard that you want to customise.
- Enter the dashboard edit mode by clicking the pencil icon on the left.
- Use the user interface to edit, add, remove and resize widgets. See the Squirro User Manual for more details on this.
Adding Dashboards
Completely new dashboards can be added. This is a two-stepped process, where the dashboard is first configured in Squirro, and then added to ServiceNow.
First create the new dashboard on Squirro:
- Log in to Squirro. Use the base URL, username and password that were provided by Squirro for this.
- Select the Dashboard tab.
- Use the plus icon to create a new empty dashboard. Alternatively select an existing dashboard and in the three-dot menu on the left select the option Duplicate Dashboard.
- Use the user interface to edit, add, remove and resize widgets. See the Squirro User Manual for more details on this.
Now this dashboard can be added to ServiceNow. For this, create a new UI page with the following HTML:
<?xml version="1.0" encoding="utf-8" ?>
<j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null">
<g:macro_invoke macro="x_squir_si_dashboard" dashboard_id="DASHBOARD_ID" />
</j:jelly>
This makes use of a Squirro-provided UI Macro (x_squir_si_dashboard) to simplify the integration. Replace the DASHBOARD_ID value with the dashboard's identifier.
Known Issues
Dashboard always loaded
The current version 1.0.0 of Squirro for ServiceNow loads the Squirro dashboards even when the corresponding roles have not been assigned to a user. This is because the UI Policy is applied on the client side, and thus too late to prevent the embedded dashboard from loading. While a full fix is being prepared by Squirro, you can prevent this from happening by changing the default Squirro dashboard UI Macro.
- Navigate to
System,UI Macros - Search by
Namefordashboard Open the
dashboardUI Macro from theSquirro Service Insightsapplication and edit it. Overwrite the XML with the following:<?xml version="1.0" encoding="utf-8" ?> <j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null"> <g:evaluate> var checkRole = gs.hasRole('admin') || gs.hasRole('x_squir_si.user') || gs.hasRole('x_squir_si.admin'); if (current) { if (current.isNewRecord()) { checkRole = false; } } </g:evaluate> <j:if test="${checkRole}"> <j:choose> <j:when test="${!empty(jvar_dashboard_id)}"> <g:evaluate var="urlRet" object="true"> var squirro = new Squirro(); var params = {}; if (current) { params.tbl = current.getRecordClassName(); params.external_id = current.sys_id; params.external_ref = current.getValue('number'); } var urlRet = squirro.generateURL('${jvar_dashboard_id}', params); urlRet; </g:evaluate> <g:breakpoint var="urlRet"/> <j:choose> <j:when test="${!urlRet.hasError}"> <style> .squirro_si_container { position: relative; padding-bottom: 918px; padding-top: 0; min-height: 880px; overflow: hidden; } .squirro_si_container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> <div class="squirro_si_container"> <iframe class="squirro_si_container_iframe" width="100%" src="${urlRet.url}" frameborder="0" scrolling="0"></iframe> </div> </j:when> <j:otherwise> Error: ${urlRet.error} </j:otherwise> </j:choose> </j:when> <j:otherwise> Error: No dashboard ID specified. <j:if test="${!empty(jvar_property_description)}"> Specify the dashboard ID with the property "${jvar_property_description}" in the Squirro Properties. </j:if> </j:otherwise> </j:choose> </j:if> </j:jelly>