The Squirro Dashboard allows configuration of various data visualisations, basing on the current project and dataset.
The following widgets, each with its own visualisation, are available to configure inside the Dashboard:
Table of Contents
Chart Types
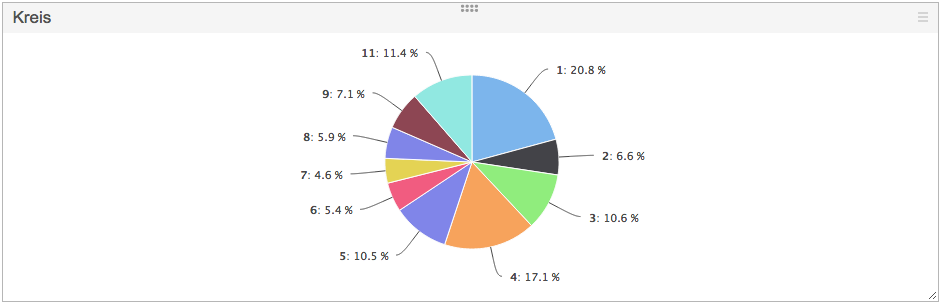
Pie Chart
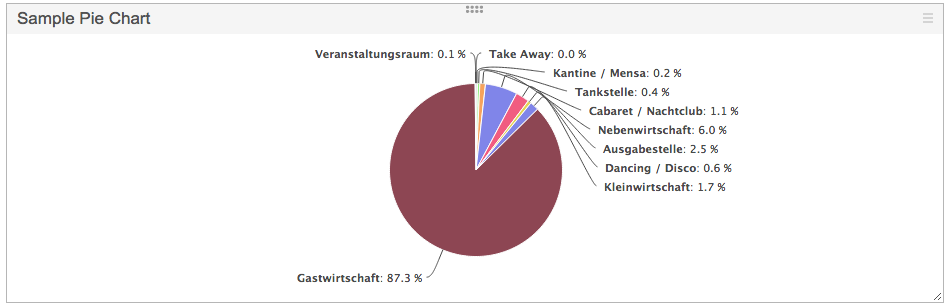
The Pie Chart is used to display values of a specific facet in a pie format, with legend.
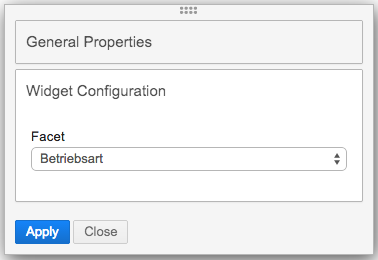
The only configuration required is the facet, which values are populated on the chart.
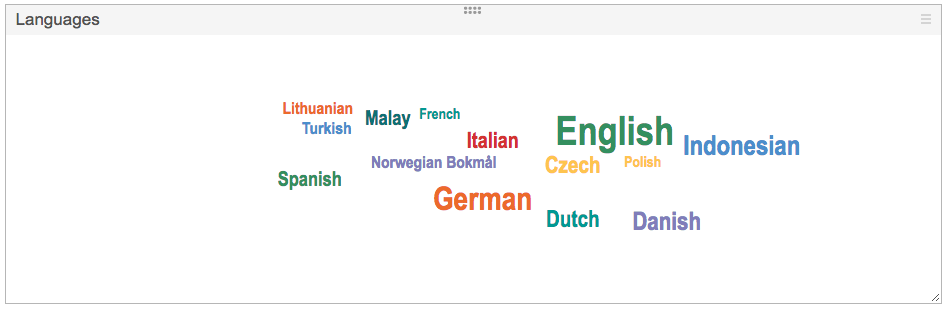
Cloud Chart
The Cloud chart displays values of several (between 1 and 6) different facets at once.
Each facet is assigned a color in which it is displayed on the chart.
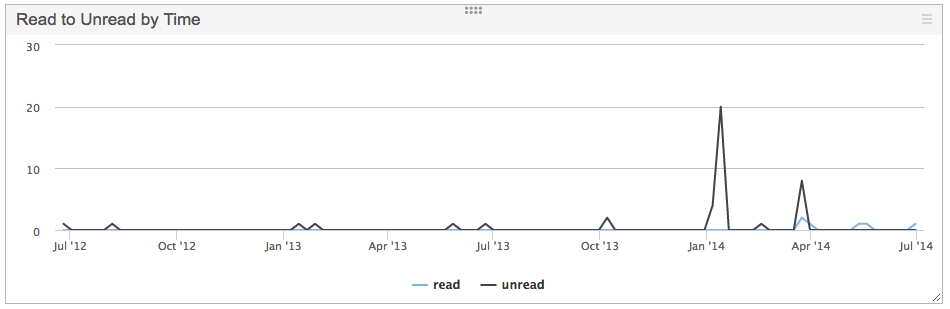
Line Chart
The Line chart displays facet values of one facet in the form of a time based line chart.
This is be particularly useful if the dataset contains dates in one of the facets.
The only configuration required is to provide a facet to display on the chart.
Keywords
The Keywords list displays the top keywords for a facet, in a list format, with the number of matches in analysed documents, aswell as percentage based part of the set they represent.
To configure, provide a facet which values to display on the chart.
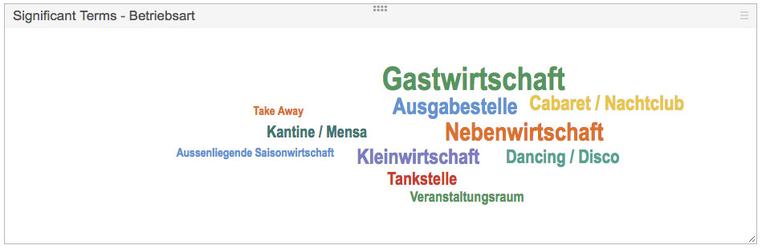
Significant Terms
The Significant Terms provides visual information about terms which are especially significant in a dataset, comparing to another dataset.
More in-depth explanation and usage examples follows up later on this page, in the Configuration section.
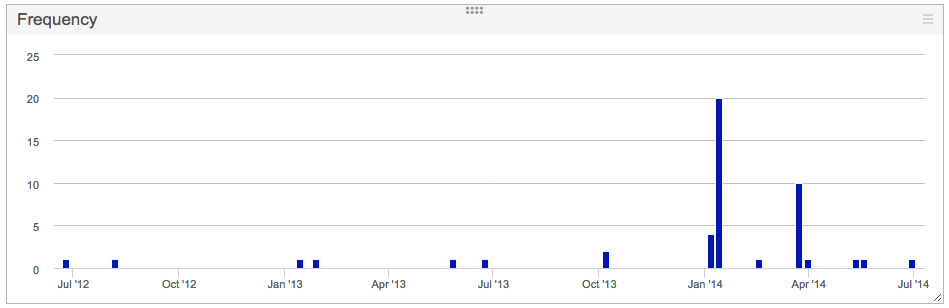
Frequency
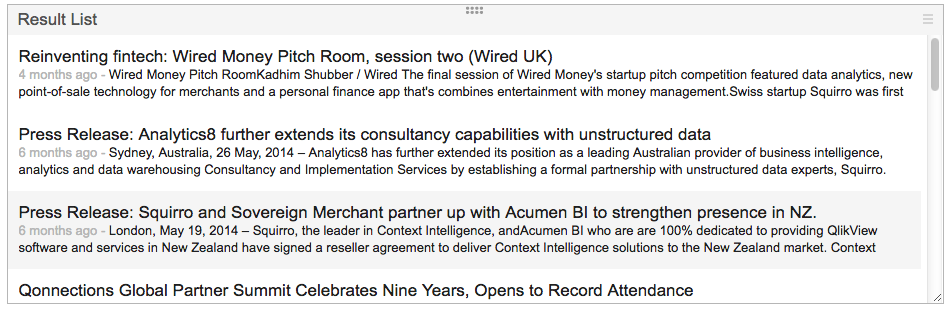
Result List
The Result List widget simply displays a list of results, as seen on the Search page. Clicking on a result will show its content in a pop-up window.
No configuration is necessary for this widget.
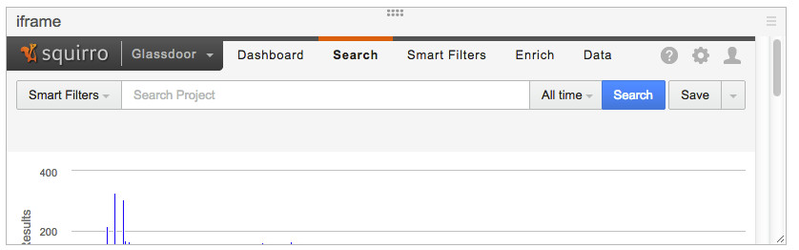
iFrame
The iFrame widget allows embedding websites into the Squirro Dashboard. The configuration has one parameter only, the URL.
In order to embed a website as an iFrame, it must itself support that via X-Frame-Options, aswell as being served via the same protocol as Squirro itself (http / https).
The URL must be well formatted, including the protocol (eg. http://www.squirro.com).
There are several parameters in the URL that one can use to extend the functionality. Using those optional parameters allows a limited channel of communication to be created between Squirro and the embedded webpage.
- %s - will be replaced by the current Dashboard query when resolving the URL.
- %tb - will be replaced by the beginning of the current Dashboard time range (if one is defined).
- %ta - will be replaced by the end of the current Dashboard time range (if one is defined).
- %u - will be replaced by the currently logged in user's name.
- %p - will be replaced by the current project's title.
- %d - will be replaced by the current (containing the IFrame widget) dashboard's title.
- %q[query_param] - will be replaced by the embedded dashboard's URL query param of the name query_param.
This is particularly useful in scenarios where the embedded dashboard gets injected some parameters from the outside environment.
By referencing them in the iFrame widget, it is possible to trickle them down to the referenced web endpoint.
Search Query
The Search Query widget is essentially a Squirro Search box, with the exception that it's aimed at refining the current dashboard query, rather than fully controlling it.
Any query put into the widget will be combined with the current dashboard selection using an AND operator.
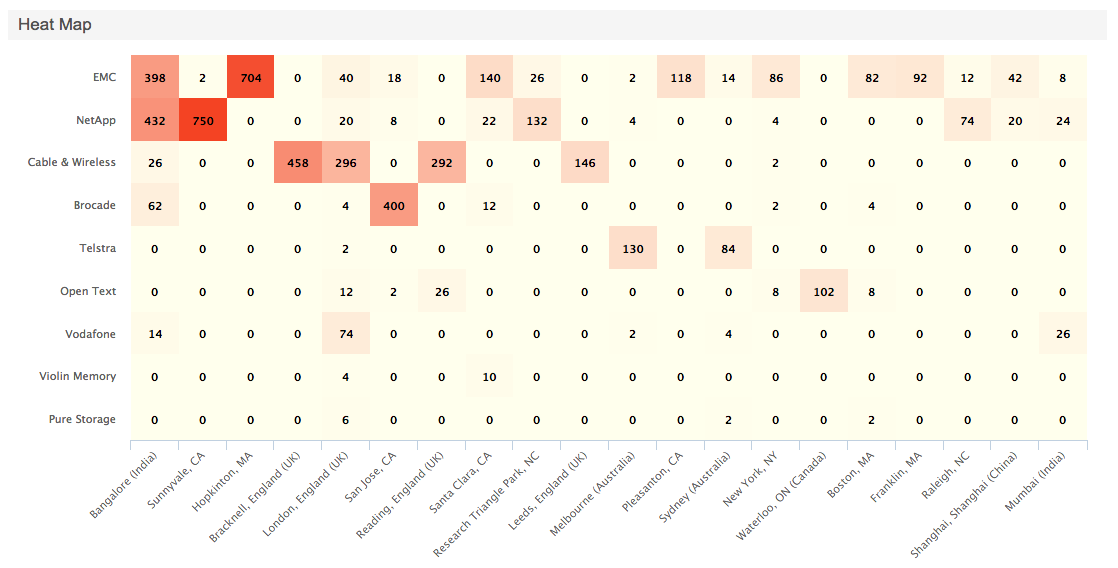
Heat Map
The Heat Map is a convenient way to represent the aggregations between two facets present in the project. During the configuration, facets for both of the axis are chosen, as well as the maximum size of the resulting matrix (the actual heat map). The data generation first resolves top values for the first facet, then for each of the top values aggregates over the second chosen facet, determining the weight of the connection between both facets. The weight determined is then used to present the number of mentions of both facets in items, present at the same time.
Clicking on a box in the heat map will drill down the current query to items which satisfy both facet value conditions as per the clicked box.
Additionally, it is possible to specify both the starting and ending color point for the Heat Map gradient, the starting point being the color applied to lowest values (mention counts), the ending point being the color applied to highest values. Color for all intermediate values is determined automatically via interpolation.
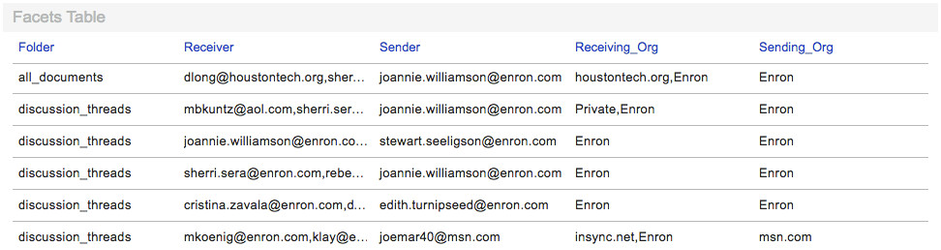
Facets Table
The Facet Table widget is used to display values of specific facets for every document in the result list.
It allows any combination of facets to be configured, resizing the columns with facet values, as well as sorting the entire dashboard (and subsequently, the widget itself) by any facet.
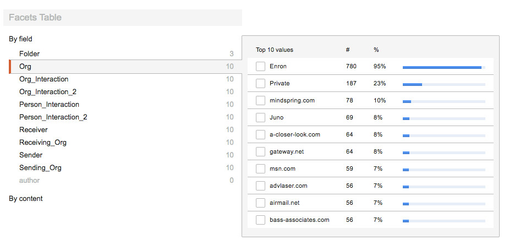
Facets List
The Facet List widget allows to display any combination of facets, and select specific facet values.
Hovering over the facet field displays the distribution of actual facet values.
Clicking on an individual value filters the result list. Multi-selection of values is supported as well by pressing the modifier key, Cmd for Macs, Ctrl for Windows systems.
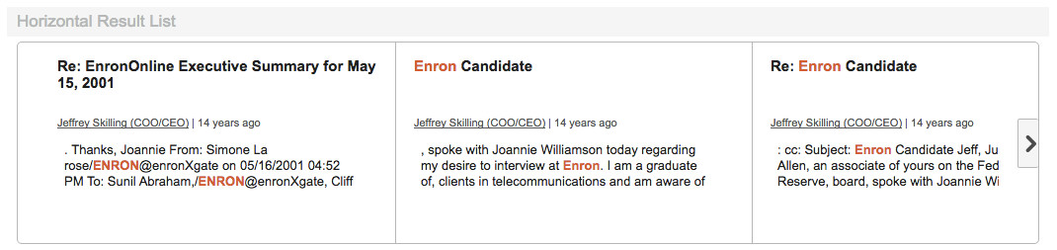
Horizontal Result List
The Horizontal Result List shows the list of items, according to dashboard selection, in a horizontal, CoverFlow-esque control, with a left/right navigation.
Configuration is mostly same as the vertical Result List widget, supporting opening the item details in modal window, as well as query / smartfilter highlighting.
The widget also shows the number of duplicated items for each item in the top-right corner, should such items exist and duplicates have not been disabled in the widget's configuration.
Dashboard configuration
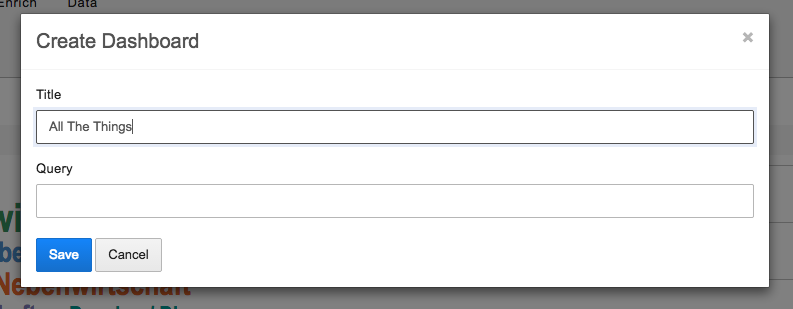
To configure a dashboard, it has to be created first.
Directly after creation, the user is presented with a fresh dashboard, an empty widget and a configuration panel for it.
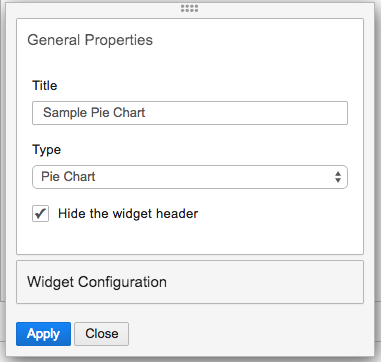
The editor panel displays on the right, which combines all the properties of the dashboard itself, as well as those of all the widgets, and visual themes.
The properties listed at the top are common for all widgets, and widget-specific configuration starts soon after that.
We will proceed to configure a Pie Chart widget now.
Changing any value will save the widget and show it in its designated spot. The widgets themselves can be moved around too, and they mind the other widgets already in place, ensuring all are visible at any given time. Changing different settings, widget types, makes them visible straight away, without closing the configurator. That allows to pick and choose until the tool most suitable for the task at hand is found.
Widgets can also be configured as having their headers hidden. That way, the header will only be visible in the edit mode, and even then, it will not obscure the actual widget view, allowing to see instantly how a particular widget configuration would look like.
NOTE: When editing an existing Dashboard, changing properties in the widget configurator will not actually perform a save on the dashboard itself. To save a dashboard, the user is expected to press Save at the bottom of the page.
And that's how this Pie Chart widget looks after configuration.
The videos below demonstrate the creation of a simple dashboard in practice.
Significant Terms configuration
Significant Terms allow to reveal the uncommonly common. This means, that it shows which terms show a significant different value distribution in a foreground-dataset when compared to a background-dataset. This requires a certain amount of documents to work, the more terms there are in a facet, the more document are needed to get a meaningful answer. In Squirro the background-dataset is what is defined in an unmodified dashboard. The foreground-dataset is constructed from the background-dataset and includes the current selection. If there is no selection, meaning that the foreground- and the background-dataset are equal, the term frequency is shown (except if the facet is body, title or summary where this operation is too costly).
Significant terms work very well on facets with few values, meaning if computed on a body, title or summary field, there are much more documents needed to get a significant term to show-up. One workaround for this restriction is to use phrase- or term detection and index those phrases/terms in a separate facet field. This has shown to improve the results vastly while also not requiring a lot of documents.
The following screenshot shows the significant terms on the left, without any selection:
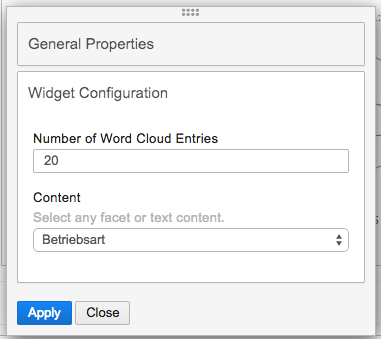
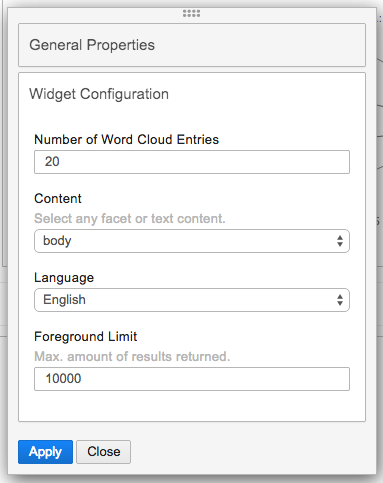
The Significant Terms configuration for facet content fields looks like the following:
When configuring over a special content field (body, title, summary), one is asked also to provide language and the maximum number of results returned.
The maximum number of results field affects performance, so exercise caution when increasing the limit.
Share Dashboard
Squirro incorporates a possibility to share a dashboard link, allowing direct access to it, for other users, or for embedding in 3rd party systems purposes.
In order to utilize this functionality, use the Share Dashboard link available from the Dashboard's context menu. Several options are available when sharing the dashboard link:
When the option 'Automatically login into this account' is checked, an authorization token will be attached to the link, removing the neccesity of logging in for whoever uses the link.
Using Embed iFrame link in iFrame widget
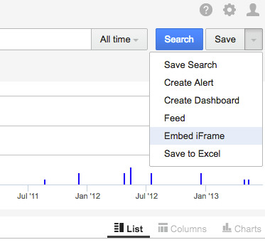
One of the possible usecases for the iFrame widget is to use the link generated by the 'Embed iFrame' functionality from the Search menu, when configuring the widget.
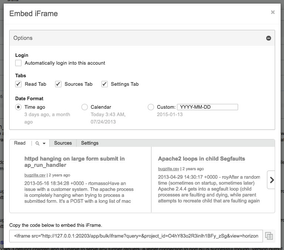
Several options are available, all of which affect the final URL which will be generated as the iFrame source.
To use the URL as source for an iFrame widget in the Squirro dashboard, copy it out from the HTML iframe tag and paste into the widget configurator.
In this mode, additional parameter is available for the URL, which will cause the item links clicked inside the iFrame widget to be opened in a separate fly-out window, spawning out of the iFrame's boundaries. To utilize this,
&iframe_integration=true
is required be added to the URL when embedding in an iFrame widget.



.png?version=1&modificationDate=1418903584252&cacheVersion=1&api=v2&width=758&height=250)














-1%20(1).png?version=1&modificationDate=1422980637061&cacheVersion=1&api=v2&width=807&height=250)
-2%20(1).png?version=1&modificationDate=1422980641335&cacheVersion=1&api=v2&width=807&height=250)