Custom Dashboard Loaders Reference
The reference shows the full usage of the custom dashboard loaders for Squirro dashboards.
This article is now outdated by two new features of Squirro. Please see:
Styling Squirro > App & Nav Bar
Styling Squirro > Themes
This article still serves as a nice reference for working with dashboard loaders. For theming, changing logos etc we recommend using the two features above.
Each of the main components of a custom dashboard loader has its own section: JavaScript, CSS.
Table of Contents
Files
On the local disk a Squirro custom dashboard loader is a folder. That folder contains a number of files that all have their purpose.
| File | Type | Explanation |
|---|---|---|
loader.js | JavaScript | The executable code of the dashboard loader. This file is loaded together with the dashboard. |
| loader.css | CSS | The CSS of the dashboard loader. |
Additionally a number of CSS files can be included in a loader. They will all be made accessible to the loader code.
Managing Dashboard Loaders using the squirro_asset tool
The Toolbox comes with a command line utility squirro_asset which manages custom dashboard loaders and is documented at squirro_asset Command Line Reference.
JavaScript
Custom dashboard loaders are implemented as JavaScript objects deriving from the Loaders.Base class. The Loaders object is automatically exposed in the scope of the custom dashboard loader.
The template for a new loader.js file is as follows:
return Loaders.Base.extend({
// Class properties and methods here
});
Base Loaders
This example extends from the Loaders.Base base class. At the moment it is the only loader class available.
API
The main entry point to a loader is the customLoad() method. This method should be implemented in a custom loader and is executed before any dashboard content is loaded.
Loading custom CSS
Please note that the loader.css file gets loaded by default since Squirro version 2.6.4.
return Loaders.Base.extend({
customLoad: function () {
this.customResources['loader.css']();
},
});
Limiting CSS confusion
It's not mandatory but we recommended developers give custom CSS class names to widgets that are being changed by dashboard loaders, this allows other developers to better understand what is being changed later on and gives you some additional specificity when changing CSS. See the image below available on all widgets. (Custom CSS Class Name)
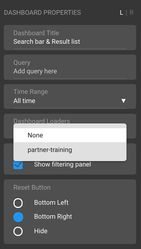
Selecting a Dashboard Loader
To apply your loader to a dashboard you need to select it in the dashboard config. You can apply different loaders to different dashboards.
A Better Development Workflow
You can use when-changed to auto upload CSS and JS changes when you save file changes locally. Simply copy your squirro_asset command and use it with when-changed.