The mobile dashboard editor is a new addition to the dashboard editing tool. It allows you to edit and maintain a mobile version for each dashboard. The web and mobile version of a dashboard share the same URL. While the web mode of a dashboard renders on all web-like and tablet screens, the mobile mode of a dashboard renders on all mobile-like screens.
Table of Contents
| Table of Contents | ||||
|---|---|---|---|---|
|
Concept
Different modes of the same dashboard
We primarily design the widgets for desktop screens. Although, the widgets work on mobile as well but they need to be manually readjusted and reconfigured bearing in mind that the User Experience offered on a web dashboard is a very different one from the experience offered on the mobile dashboard. Therefore, we expect the user to build and maintain two modes of a dashboards, one for desktop and one for mobile. In the dashboard edit mode, user has desktop and mobile device icons to switch from one mode to the other.
The Leading Dashboard
As desktop mode of a dashboard is our main focus, this is reflected in the dashboard editing UI as well. Users starts with building and saving the web mode of a dashboard first. Afterwards, they go to the mobile version of it, where they see the same layers and the widgets under. They can edit the mobile mode here by resizing, reordering, adding, deleting and reconfiguring the existing widgets. Once edited, the mobile mode is not in sync with the web mode anymore. Instead, it starts living as an independent mode for mobile. User can at any point re-sync the two modes, but re-syncing is uni-directional, i.e., it copies the layers and widgets from the web mode to the mobile and not the other way around.
Share
When end-users share a dashboard link around, it should open on all devices, be it for web interface or mobile. Therefore, the dashboard modes for web and mobile should share the same URL. This bring in the need for the Dashboard Editor to convey that web mode and the mobile mode are essentially the modes of the same dashboard. Therefore a dashboard is listed only only once under the 'Visualisation' tab and also in the 'Dashboard' space.
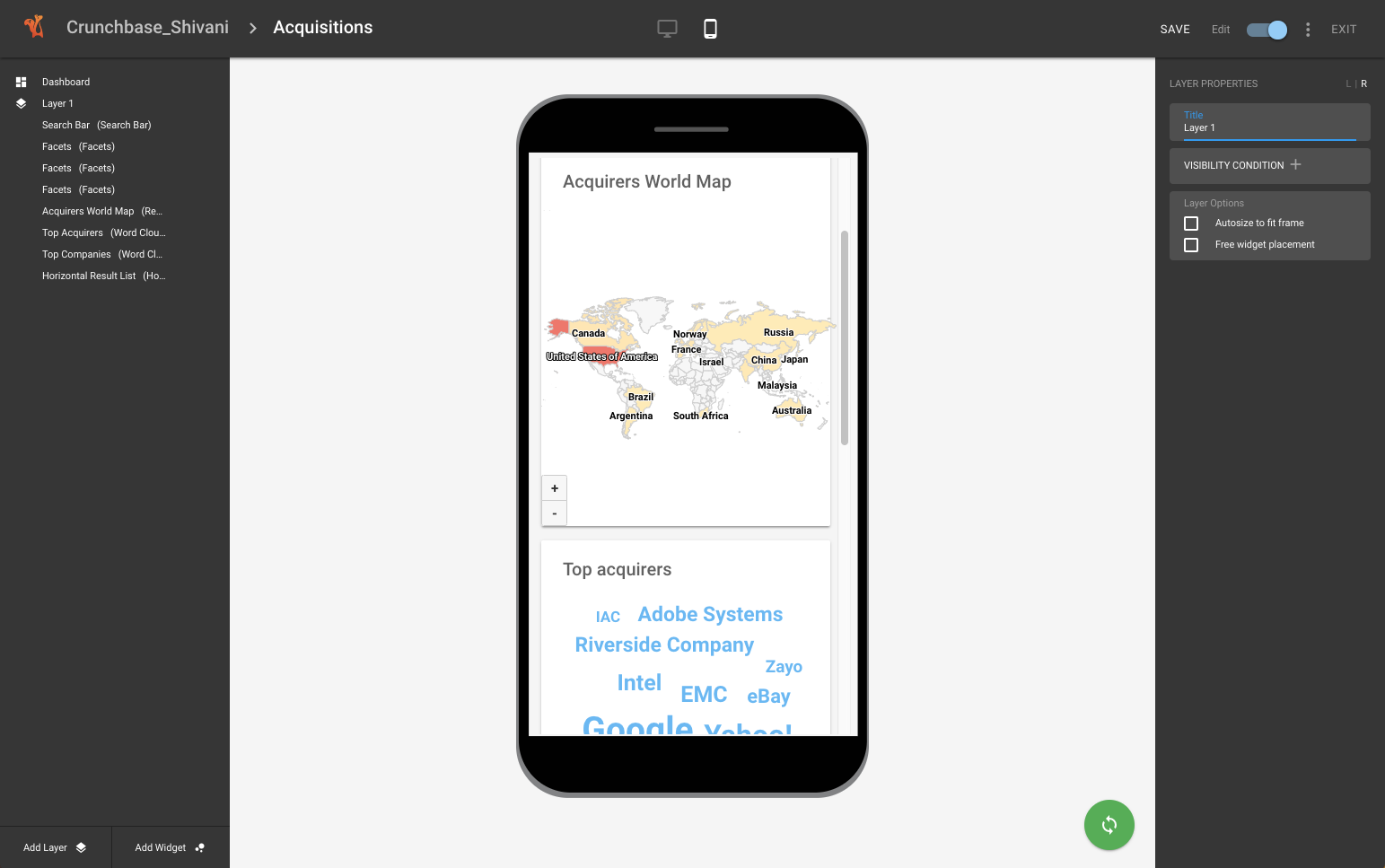
Mobile Dashboard Editor
- Dashboard edit mode has a toggle button to switch from the Dashboard mode to the Mobile mode and vice-versa.
- In the mobile mode, the dashboard is displayed inside a mobile frame to show the canvas where the widgets can be placed.
- A sync button used to turn the sync on / off between the two. The sync is turned on by default.
Edit Mode Details
- Dashboard properties remain the same for both the modes.
- When a dashboard is created and saved for the very first time, the mobile mode is by default synced to it.
- When the user goes to the mobile mode, he can see that the sync between the two modes is on.
- Till now, the tree and the properties panel of the mobile mode remain the same as that of web.
- Widgets are stacked one below the other.
- Widgets are scrolled vertically.
- Widgets occupy the entire width of the mobile screen for good UX.
- It is not possible to resize the width of the widgets.
- It is possible to resize the height of the widgets as needed.
- It is possible to drag and reorder the widgets.
- Some widgets have reduced config. options based on optimisation for mobile.
- Some widgets offer bad UX on mobile for now, ex. facets list. In that case, 'not supported on mobile' message is displayed for that widget.
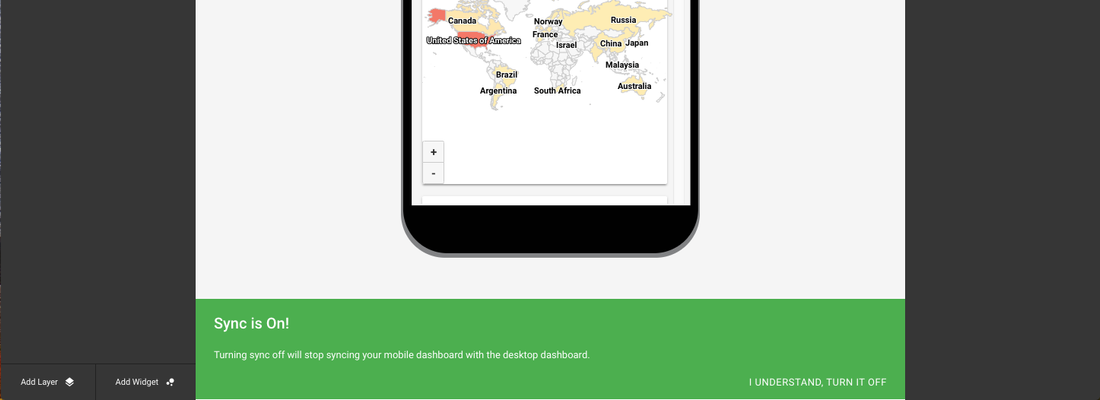
- Once the user makes changes to the original mobile mode of a dashboard, the sync gets turned off.
- When the user turns the sync-off, he gets a message conveying that the mobile mode won't sync with the web mode anymore.
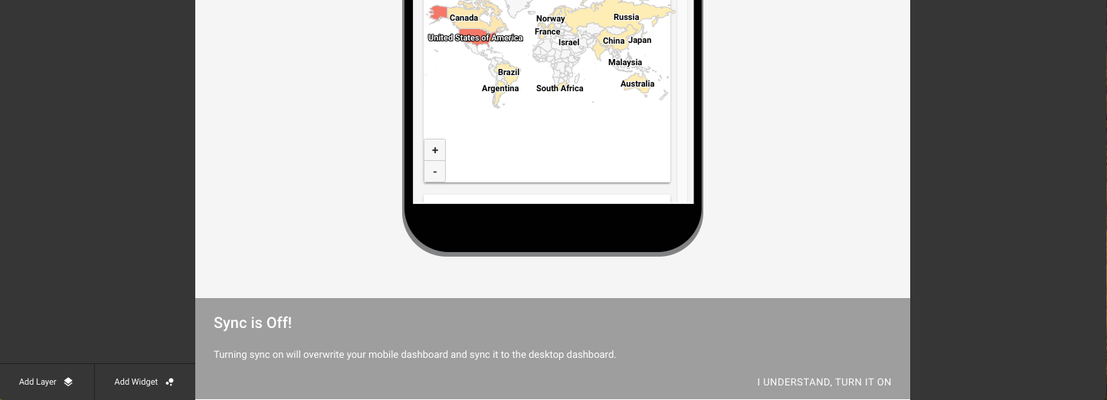
- If the user turns the sync-on again, he gets a confirmation dialog notifying the user that all his current configuration for mobile mode will be over-written and revert to the web mode.
- When the user turns the sync-on, the editor tree panel, config. panel and the dashboard get replaced with the one on web.
- Sync is an uni-directional action. Only the mobile mode syncs up with the web mode of the dashboard.
- On saving a dashboard, the changes made to both the modes get saved.
Display Details
...
This page can now be found at Mobile Dashboard Editor on the Squirro Docs site.