| Excerpt |
|---|
Dashboard layers provide the means of splitting a dashboard into various subsections. These sections can then individually be shown or hidden thus enabling very complex interaction patterns. |
Table of Contents
| Table of Contents | ||||
|---|---|---|---|---|
|
Introduction
Squirro dashboards are split into layers, which in turn contain widgets. The default behaviour of a layer is simply that it enforces a new row for all the widgets inside. So it can be used to provide the basic layout of the dashboard, splitting it into various sections.
Layers can also be re-ordered by dragging them, thus enabling a quick way of changing the basic layout of a dashboard.
Where layers really add value however is with conditions and autosizing - see below.
Conditions
To enable the conditional display of a layer and all the widgets within, conditions can be enabled. The conditions can react to changes in the query or facet selection, URL parameters passed to the dashboard and programmatic changes through the dashboard store.
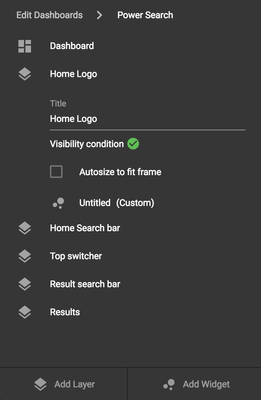
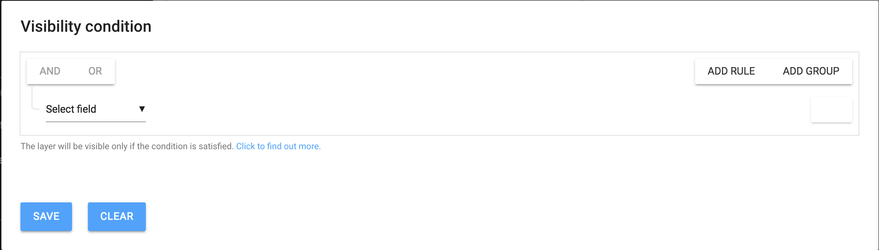
In a dashboard layer, click on the plus icon next to Visibility condition to open the visibility condition editor.
In the Select field drop-down, select one of the condition options:
Query: matches based on the current dashboard query. The query changes every time the user makes a selection in the dashboard, so this can be used to react to user interactions. Examples:
...
Autosize
The option Autosize to fit frame expands the layer, so that the dashboard fills the entire browser window. This allows for fully response layouts, which is especially helpful when embedding dashboards.
The sizing of the layers is determined as follows:
- All the fixed layers (without autosize enabled) are put onto the screen.
- All the autosize layers are then distributed across the remaining window height. If there is one layer with autosize, it will use the rest of the screen height, if there are two such layers they each get 50% of the remaining screen height, etc.
Migrating from Loaders
Dashboard Loaders were the intermediate approach to work with dashboard layers. To migrate from dashboard loaders to using the new layers, see Upgrading from Dashboard Loaders to Layers.This page can now be found at Dashboard Layers on the Squirro Docs site.