...
The properties listed at the top are common for all widgets, and widget-specific configuration starts soon after that.
We will proceed to configure a Pie Chart widget now.
Changing any value will save the widget and show it in its designated spot. The widgets themselves can be moved around too, and they mind the other widgets already in place, ensuring all are visible at any given time. Changing different settings, widget types, makes them visible straight away, without closing the configurator. That allows to pick and choose until the tool most suitable for the task at hand is found.
Widgets can also be configured as having their headers hidden. That way, the header will only be visible in the edit mode, and even then, it will not obscure the actual widget view, allowing to see instantly how a particular widget configuration would look like.
NOTE: When editing an existing Dashboard, changing properties in the widget configurator will not actually perform a save on the dashboard itself. To save a dashboard, the user is expected to press Save at the bottom of the page.
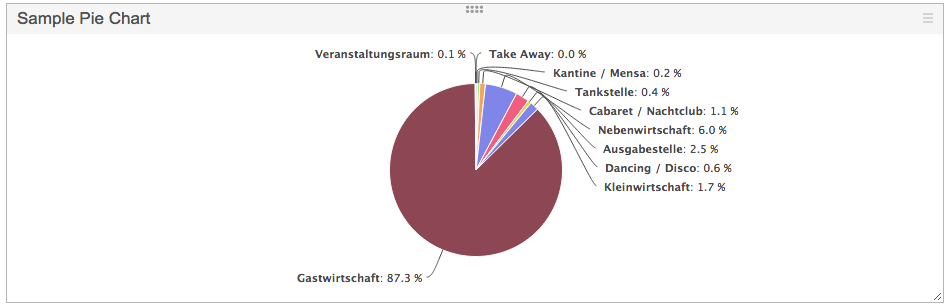
And that's how this Pie Chart widget looks after configuration.
...
The following screenshot shows the significant terms on the left, without any selection:
The Significant Terms configuration for facet content fields looks like the following:
...




-1%20(1).png?version=1&modificationDate=1422980637061&cacheVersion=1&api=v2&height=250)
-1%20(1).png?version=1&modificationDate=1422980637061&cacheVersion=1&api=v2&width=800)
-2%20(1).png?version=1&modificationDate=1422980641335&cacheVersion=1&api=v2&height=250)
-2%20(1).png?version=1&modificationDate=1422980641335&cacheVersion=1&api=v2&width=800)